Intouch 인터치 애니메이션 실습 1
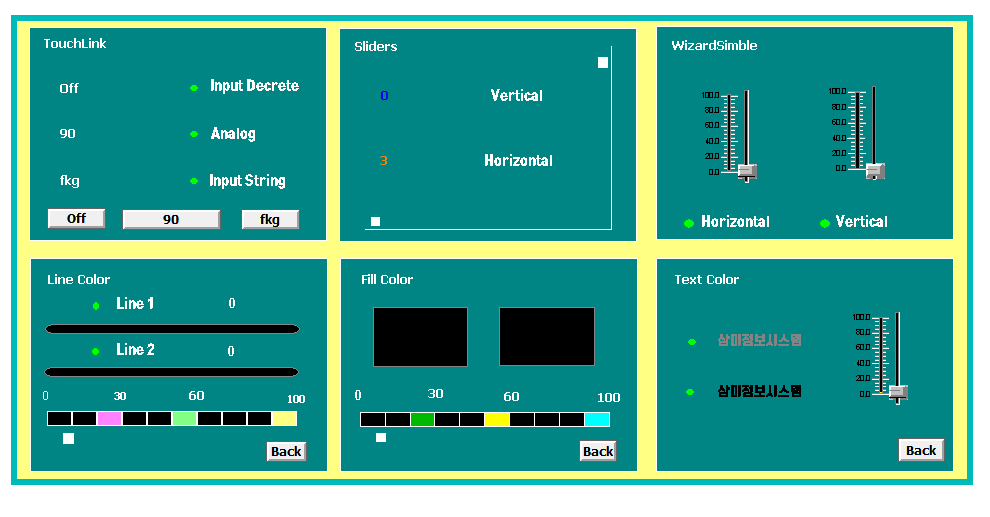
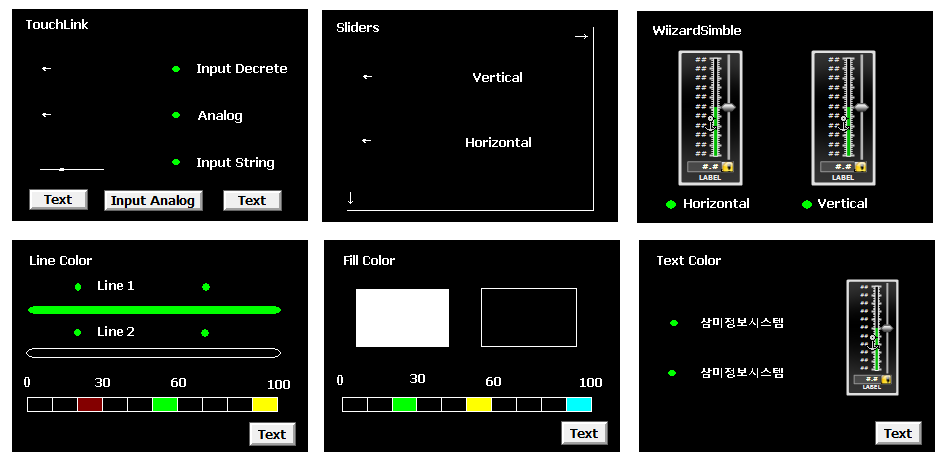
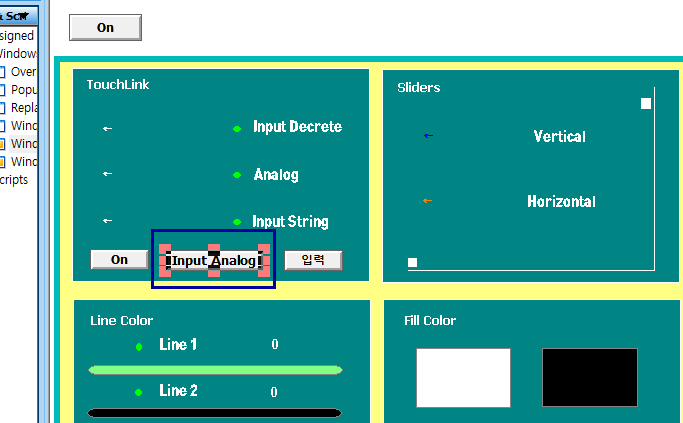
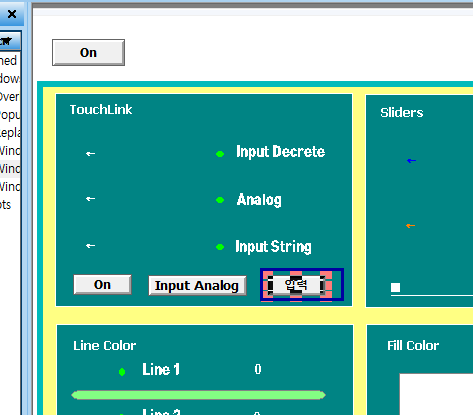
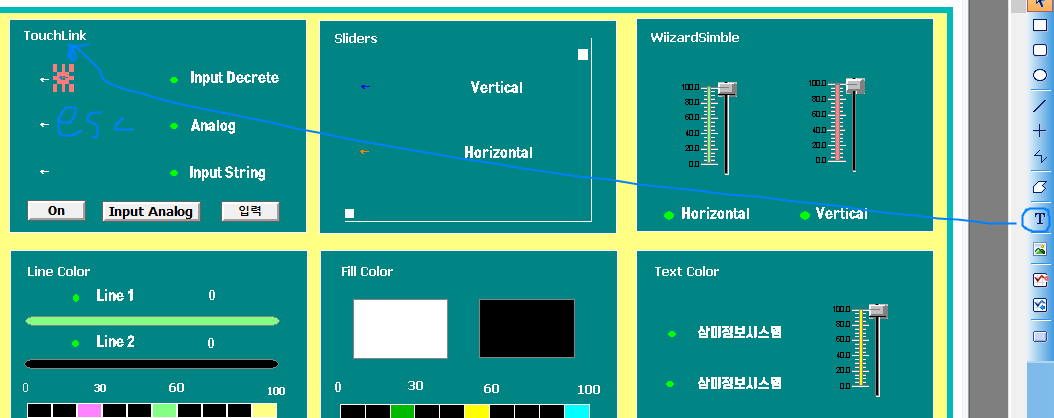
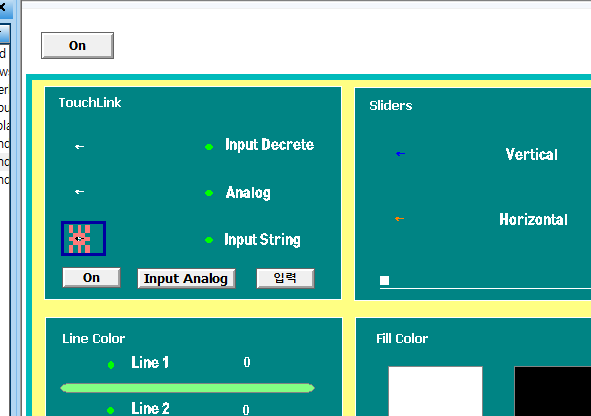
완성

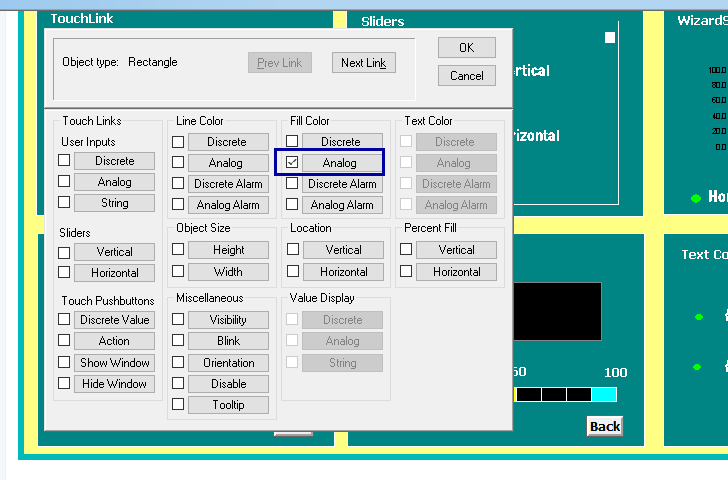
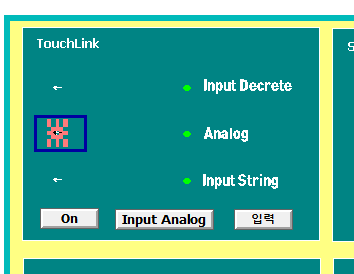
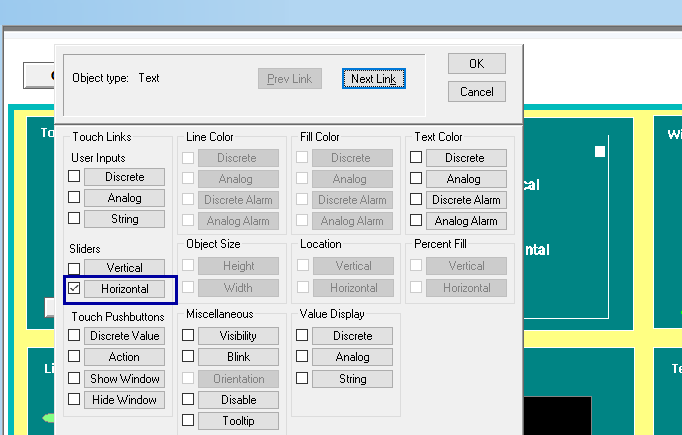
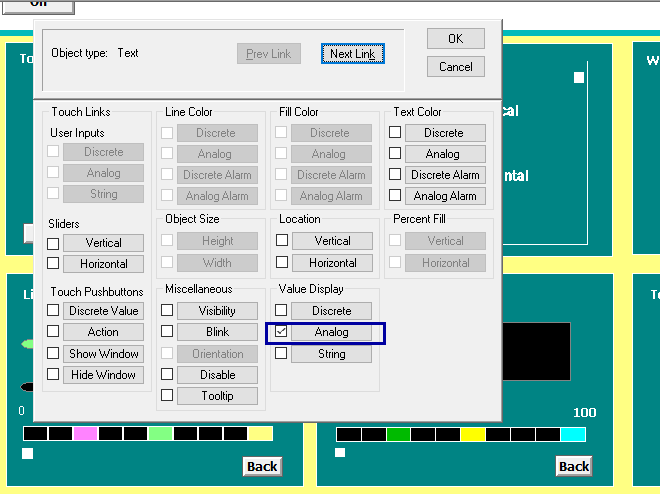
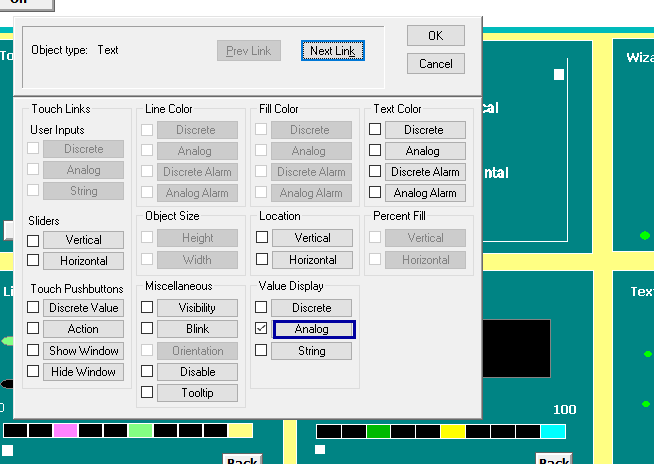
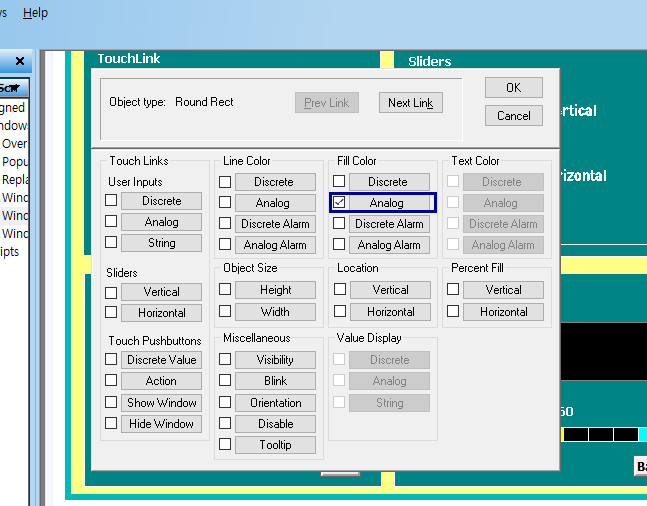
TouchLink
Sliders
Wiizardsimble
Line Color
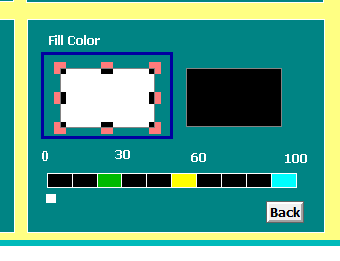
Fill Color
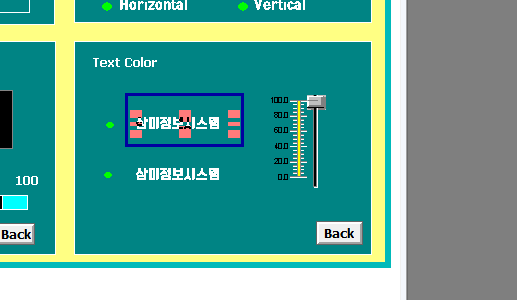
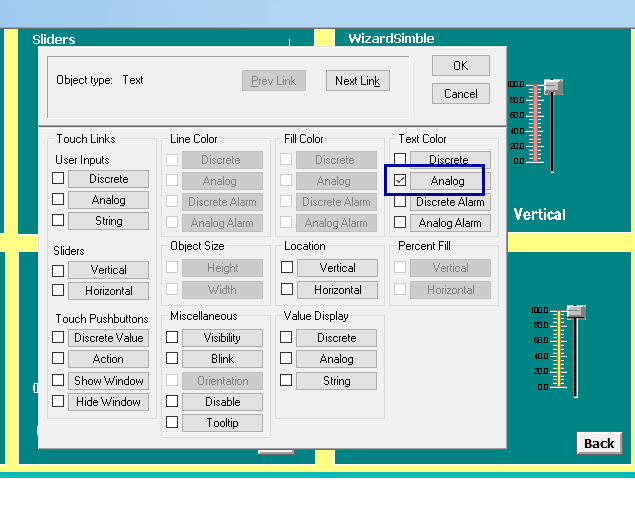
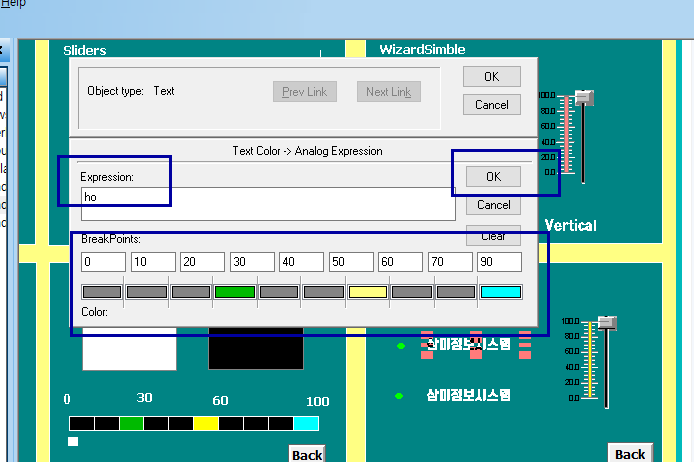
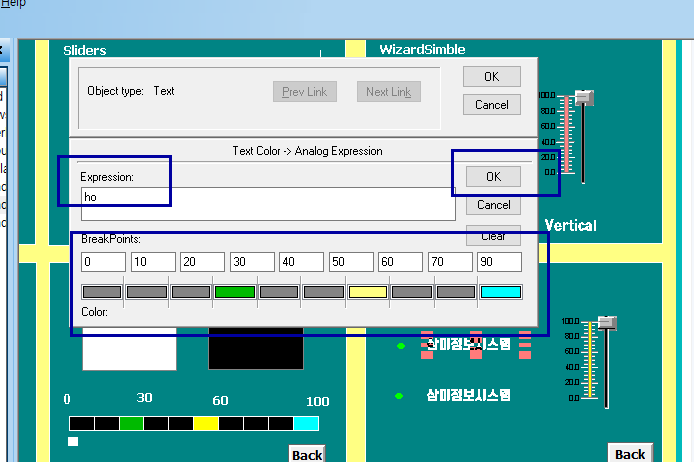
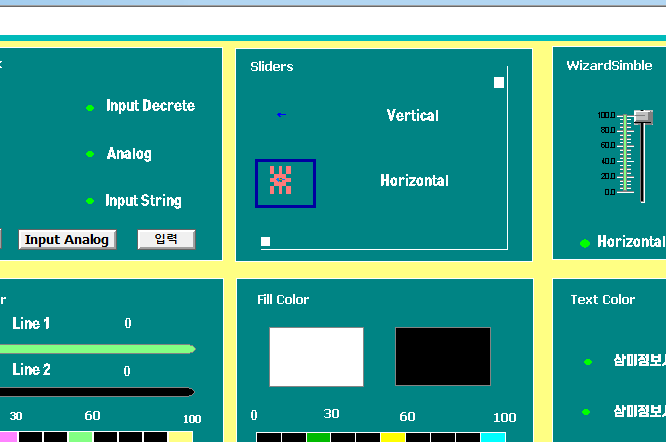
Text Color
https://dongwunblog.tistory.com/5
InTouch HMI 사용 관련 TIP #1
InTouch를 사용한 HMI를 제작할때 주로 사용하는 단축키입니다. 사용하실때 편하게 이용하세요. ※ 기본 Ctrl + E : Animation Link에 사용된 Tag Name List Display 및 변경 Ctrl + L : Object에 사용된 Text Dis..
dongwunblog.tistory.com
https://andjjip.tistory.com/202
[HMI] InTouch Script 사용
Application Script on 스타트 : 프로그램을 켰을때 1번 동작하는 것 while 러닝 : 프로그램이 Every (n)초동안 켜져있으면 동작하는 것 on shotdonw : 프로그램이 꺼질때 실행하는 것 Key F12를 지정하고 WWCont..
andjjip.tistory.com
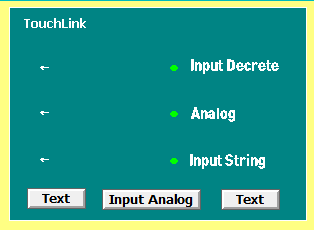
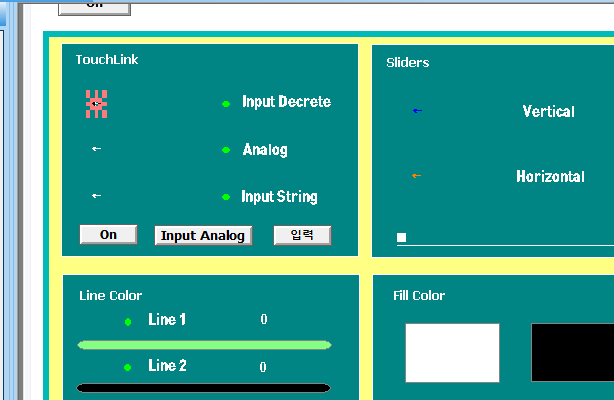
완성


처음
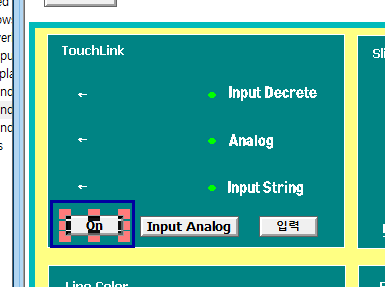
Window를 먼저 만들고 안에 작은 칸 6개를 만듦
텍스트 이름 변경 ctlr + L
전체저장 ctlr + S

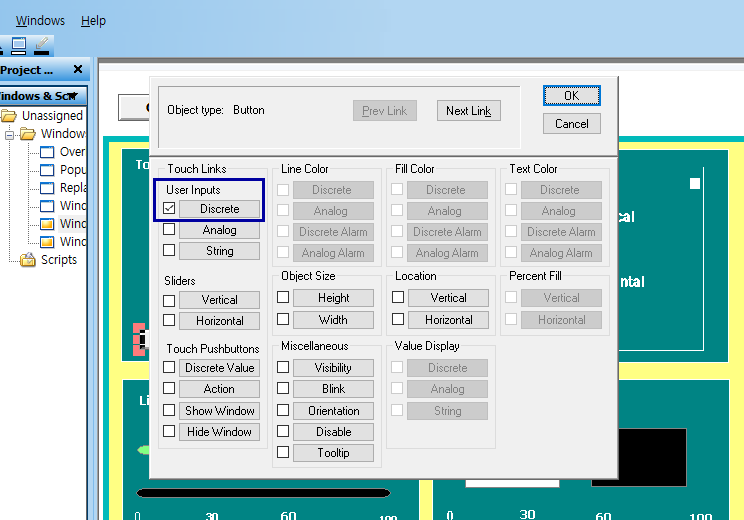
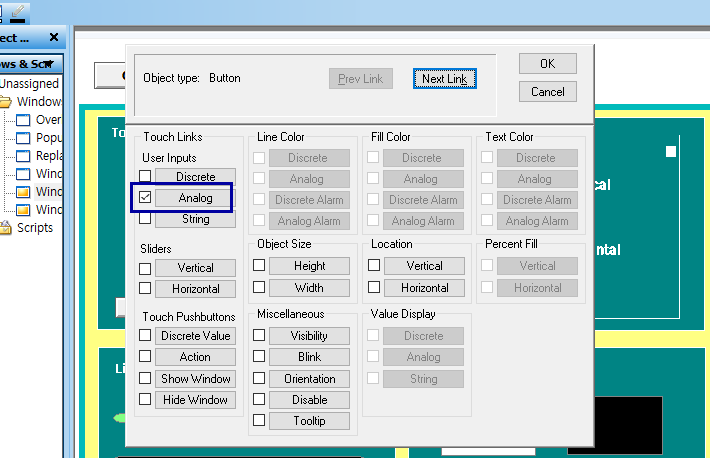
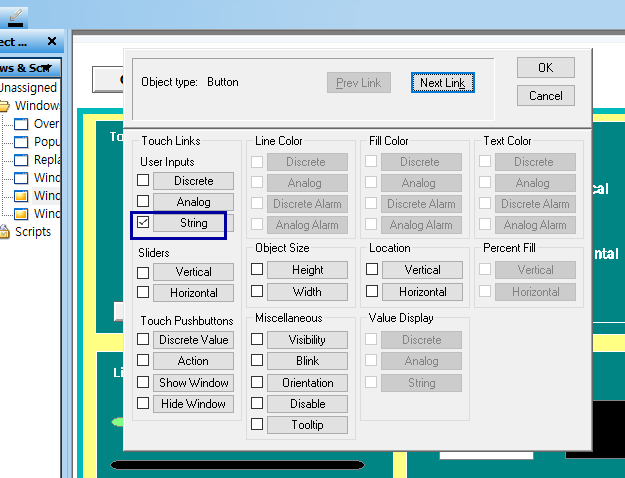
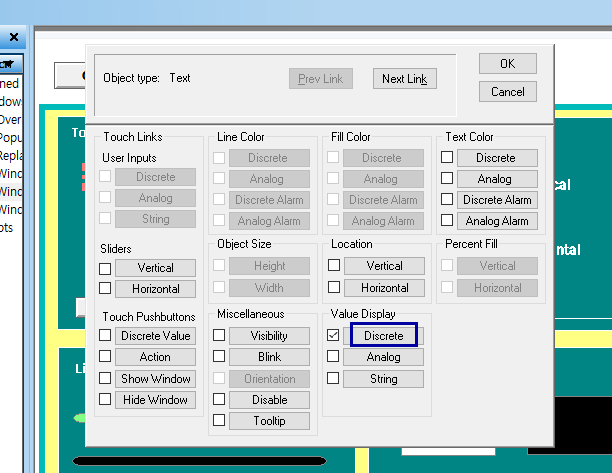
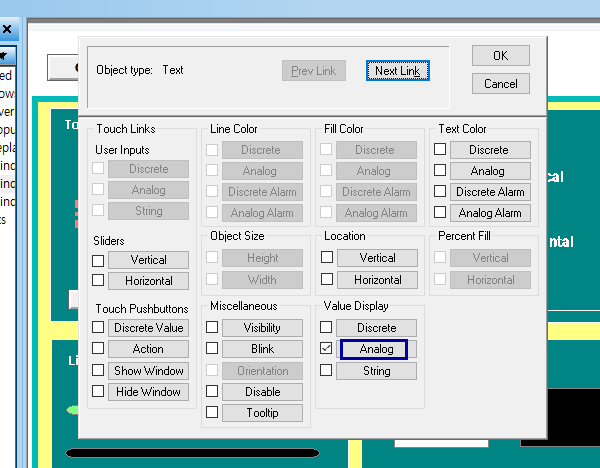
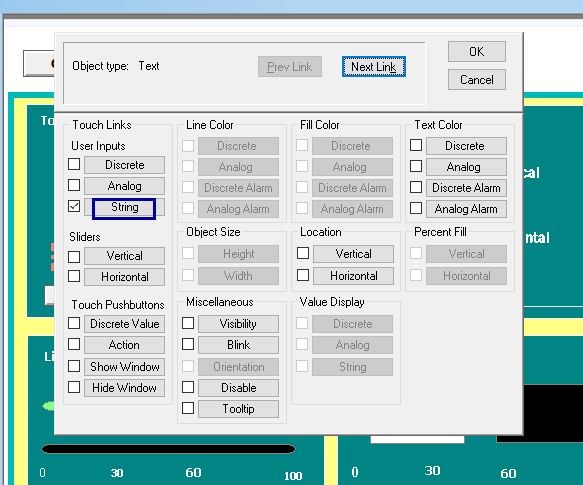
Touch Links
User inputs
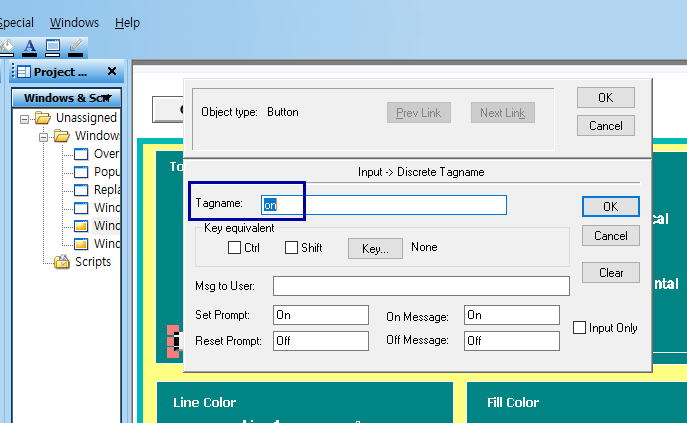
On, Input Analog, 입력 태그 만들어주기
On&Off



Discrete 는 on&off
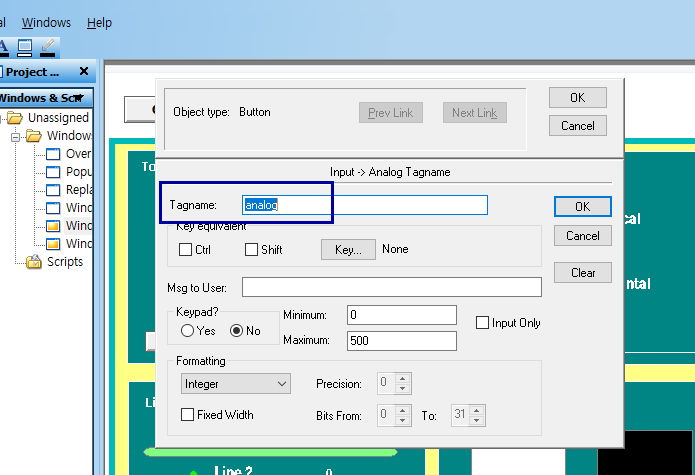
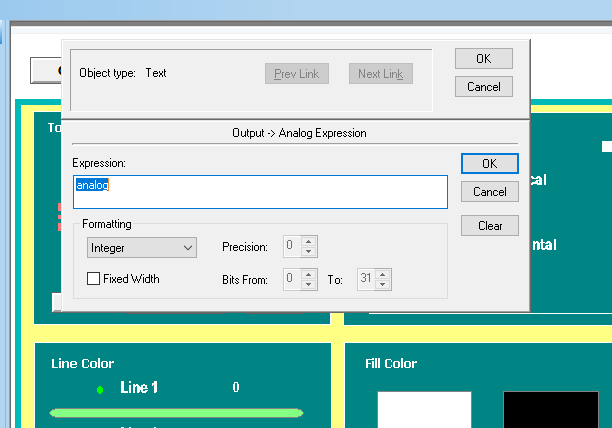
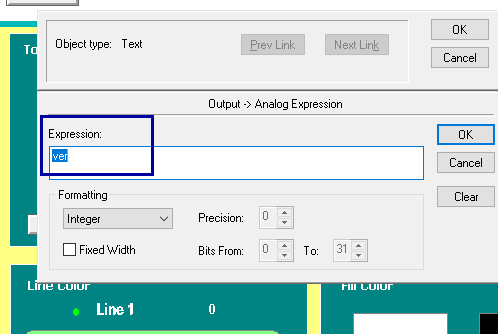
Input Analog

input Analog 입력하고 엔터


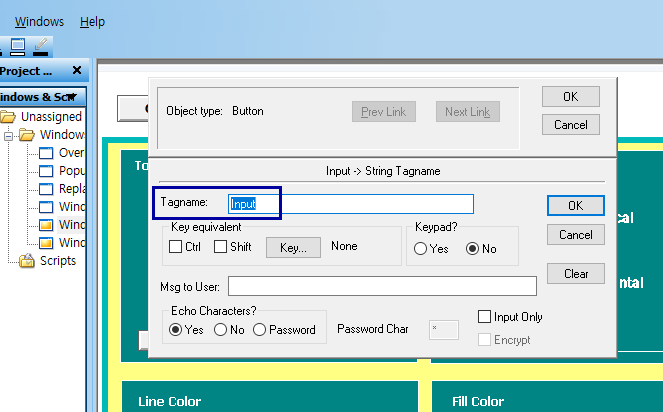
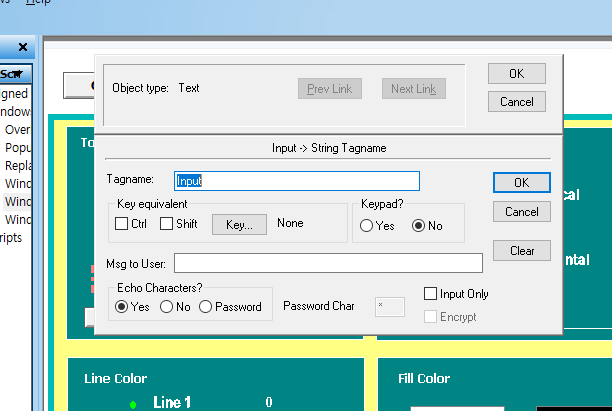
Input String


글자입력시 String

Value Display
input decrete


텍스트 삽입하고 esc 누름

지정하고 엔터

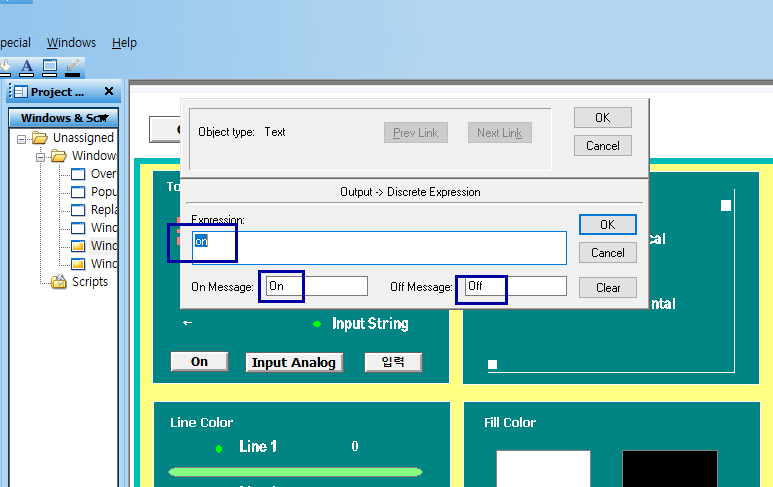
Value Display - Discrete

태그 이름(태그를 먼저 만들어야함)
On Message 와 Off Message에 표시할 글자 적기
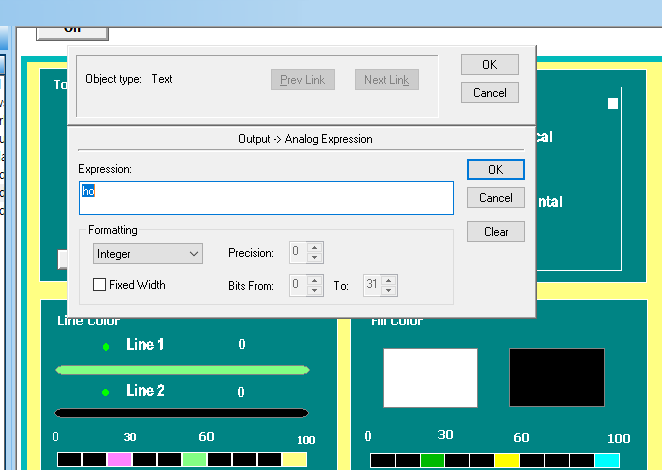
analog






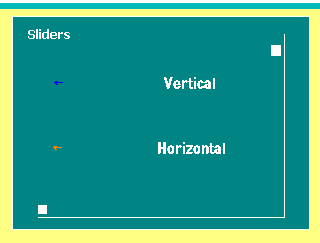
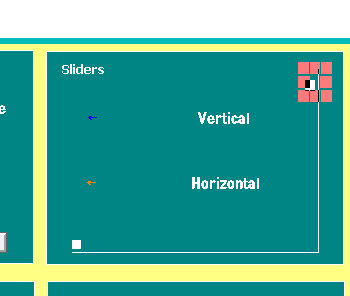
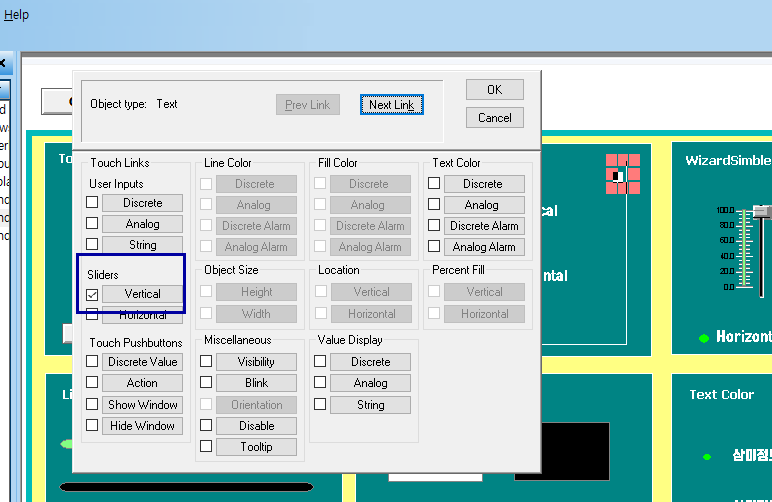
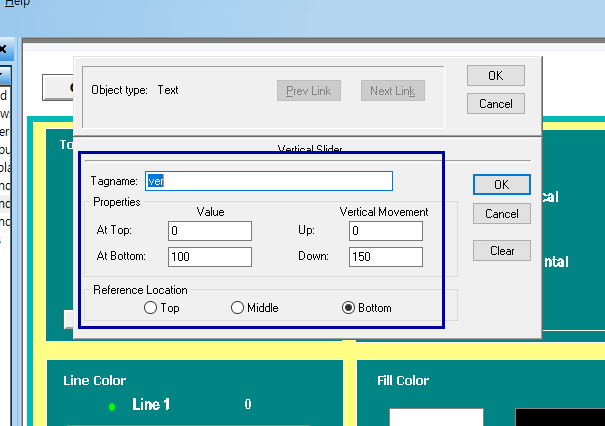
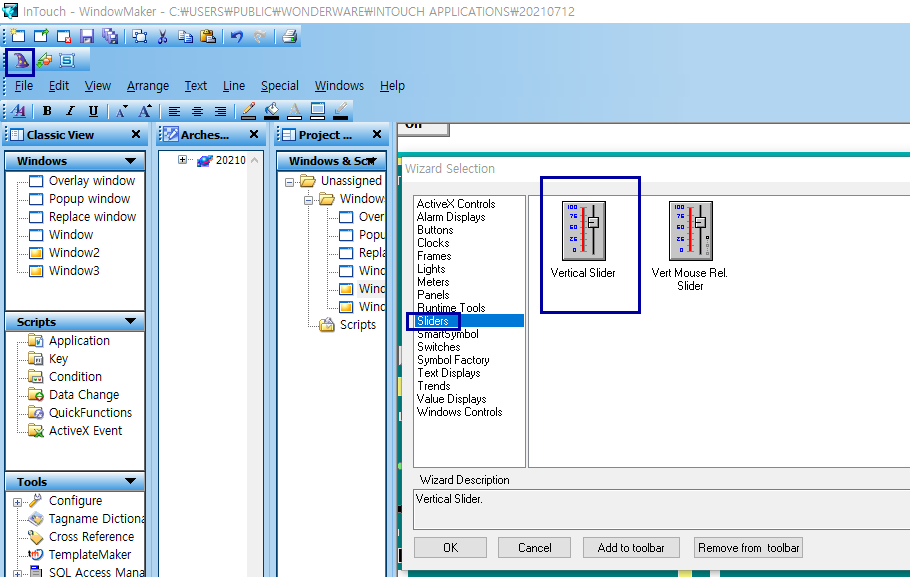
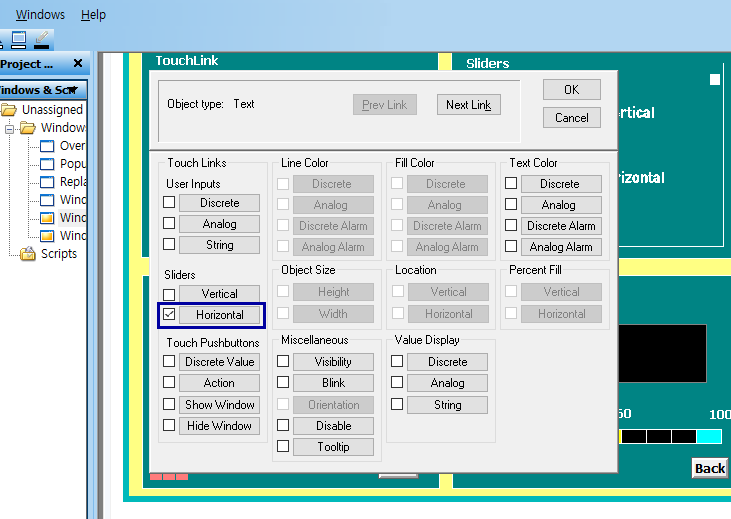
Sliders













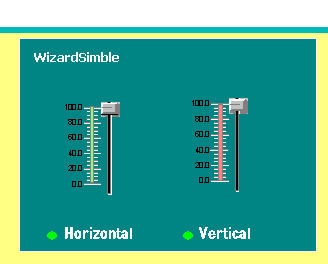
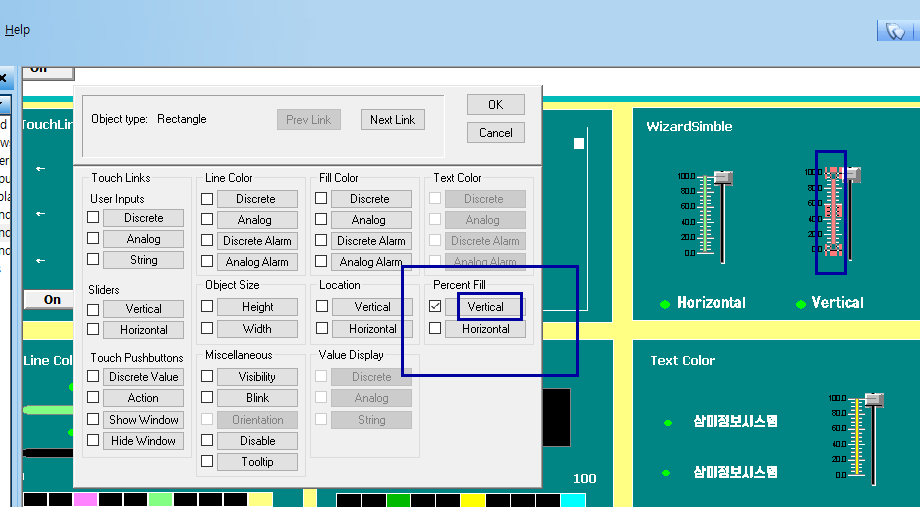
Wizardsimble

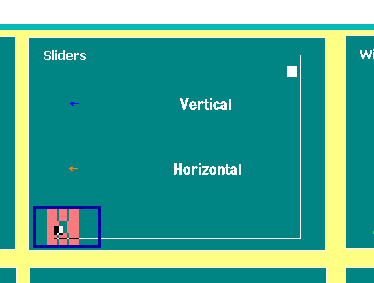
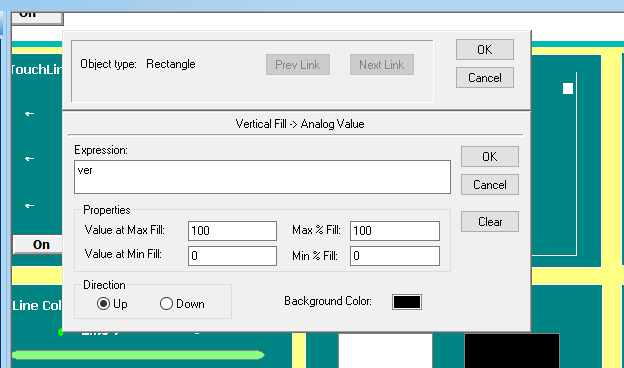
슬라이드를 움직일때 색깔이 차오르는 것을 표현

슬라이드 이미지 불러오기


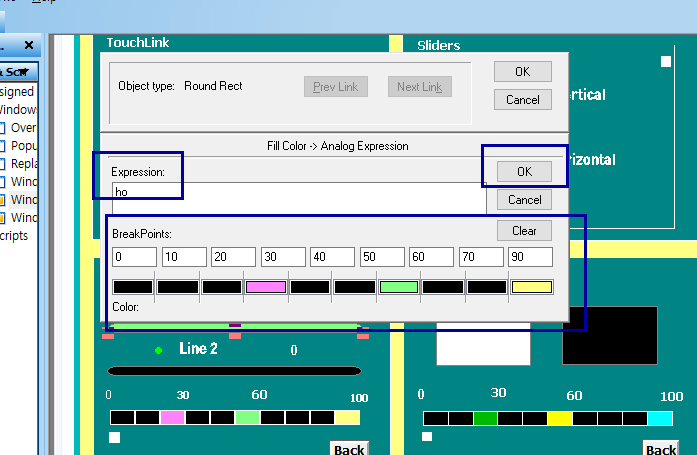
break cell해서 나눠주기

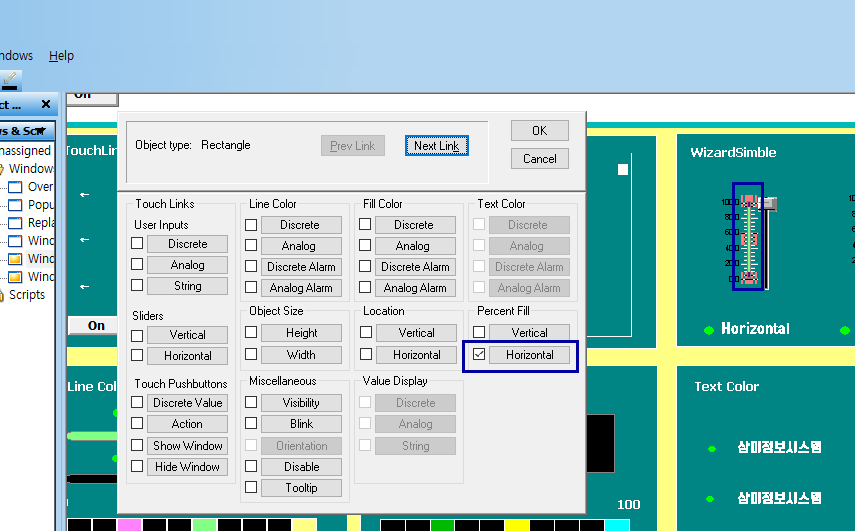
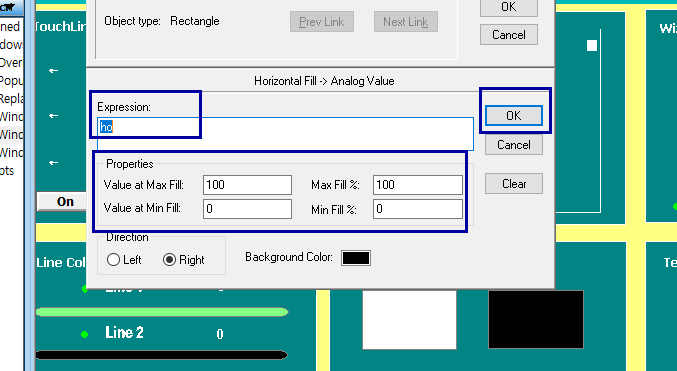
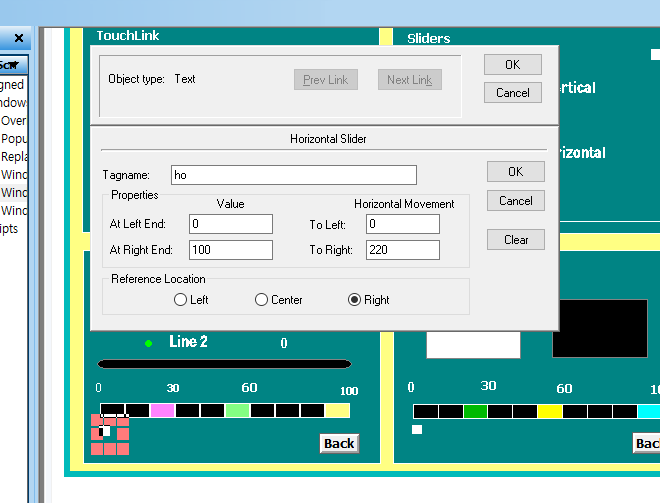
색깔부분 엔터 후 horizontal 클릭



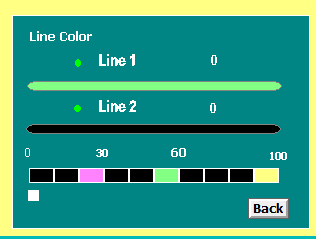
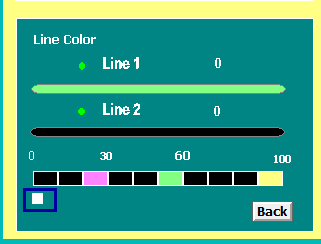
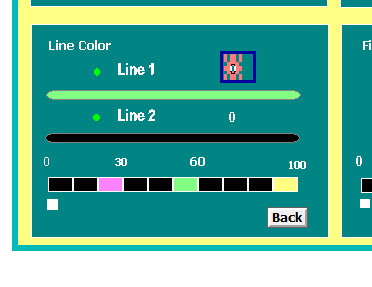
Line Color

태그 ho에 의해 오른쪽으로 이동
숫자를 지나칠때 해당 색깔로 반짝임







Fill color